We all know how important it is to maintain a fresh, engaging website. But did you know the average site undergoes a major redesign every 3 years?
Imagine the time, staff energy and money tied up in a recurring project of that magnitude—not to mention the risks. There’s a reason you don’t see high profile sites, like Amazon, completely overhauled. They’ve realized incremental, data-driven improvements are the key to reaching their goals without exhausting their resources and introducing potential problems.
Read on, and we’ll show you how to do the same.
The Risk of a Full Redesign
A Better Way: The Benefits of Continuous Improvement
What Incremental Improvement Looks Like
Areas of Focus for Continuous Improvement
How to Get Started With Continuous Improvement
The Risk of a Full Website Redesign
Ready to cringe? If you’re rebuilding your website every few years, there’s a good chance you’re:
9. Wasting time
A full redesign is a significant undertaking. Your organization has to set aside time to properly vet agency/contract partners, hire an experienced team, and then meet with them to set goals, brainstorm, strategize, review, provide feedback, test, rinse, repeat, etc. Didn’t you go through all of this the first time?
8. Wasting money
Take everything listed in the previous point and convert that to billable hours.
Now make it a semi-regular expense.
Don’t forget that there is real cost in the amount of time that it takes your staff to contribute or run the website project as well.
Lastly, when you redesign the entire website, you focus money, time and effort on areas of the site that may already by functioning fine on your current site. But, with a complete site rebuild, you have to rebuild those areas of the site again even through they were never broken in the first place. Ouch!
7. Frustrating staff
When you start the project, everyone is excited; as you near the middle, people are losing steam; and by the end, everyone just wants to get it done. It’s hard to imagine that all of the “T’s” will be crossed and “I’s” will be dotted when you get to the end of a long process and your team never wants to look at the website again.
More so, for nonprofits that are constantly stressed by lack of staff bandwidth imagine throwing one more major deliverable to their already massive To Do list. This can be a massive disruption to the mission at hand.
6. Decreasing visibility
If not executed properly, a website redesign can seriously damage your Search Engine Optimization (SEO). Everytime to change your content structure, or lose some of the content in the migration process, your website is likely taking a hit on your SEO ranking.
5. Muddling results
When you’re cooking, you don’t toss a fistful of every ingredient in the pot and then taste it. Similarly, you shouldn’t make a bunch of changes to your site and then try to discern which aspects are working and which aren’t.
Completely rebuilding your website requires you to rebuild the things that are working as well as the things that are not. This creates risk that you break what is already working.
4. Damaging your brand
Too often when we complete a full website redesign we think “Great! I won’t have to touch that for the next 3-4 years now.”
In reality, your visual brand, technology and website visitors’ needs are ever evolving. If you’re not consistently making improvements to your site, your brand will look outdated quickly and your website visitors may get frustrated and abandon your site.
3. Frustrating users
You know that spike of irritation you get when you walk into your go-to store, only to find they’ve moved everything around? You probably stick around, because you’re already there, but what if the scenario had occurred online? With the world at your fingertips, would you click out?
During a full website redesign organizations often restructure their main navigation and move elements around on key pages. For your most loyal supporters that visit your site frequently, imagine the frustration of trying to learn a new user interface.
Instead, we recommend only making these structural and layout changes using a data-driven approach from user surveys and analytics tools that can help you make the right choice for your users, not just the choice that you think looks better.
2. Conditioning visitors
Let’s assume your freshly redesigned website is released to much fanfare. Then the confetti settles, the crowd dissipates, and it’s all downhill until the next big revamp. Your audience and your staff becomes conditioned to expect a boom and bust cycle from you.
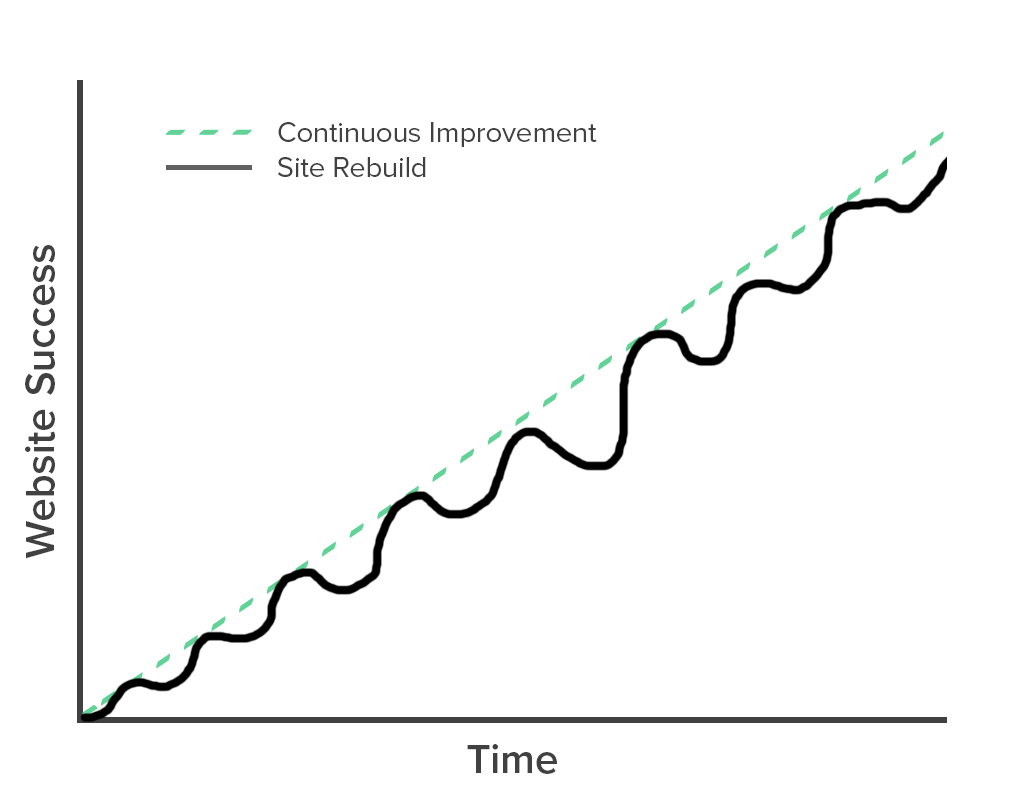
In fact, taking an incremental approach has been shown by research to provide better long-term results for your site visitors, while reducing staff burnout. Rather than a rollercoaster experience, continuous improvement provides a steady march of improvement overtime that is manageable and driven by data.

1. Backing yourself into a corner
That big new feature that you wanted built on the new site looked great in designs, but as the website development team starts to build it, it looks like it might be more complex than they thought…. oops… major budget overruns and project schedule delays.
Or, maybe something got overlooked during migration and now you’re missing content. Or, a feature that you had on your old site that was working perfectly before isn’t working as well now. Or,…. you get the point.
Once you go down the path of a full website redesign you are committed to executing a major project flawlessly.
A Better Way: The Benefits of Continuous Improvement
You might be thinking, “Okay, but if this way is so much better, why is the average website redesigned every three years?” A fair question, with a surprisingly superficial answer: Continuous improvement is not flashy.
There’s no major product reveal, no singular moment in the spotlight. No pulling back the curtain.
You’re essentially a ninja webmaster, making small, seamless upgrades to enhance your users’ experience and produce results for your organization. The real question is, “Why does continuous improvement work?”
3. It aligns improvement with strategic priorities.
Example: If your organization’s goal is to build up your newsletter list, it would be a waste of time and money to chase down updated bios for your About page. Continuous improvement helps concentrate time and resources in the areas that support your organizational goals.
2. It reduces risk.
Using A/B testing, stakeholder interviews, heatmaps and site analytics, we can remove the risk of making changes to the site that cause problems for users. Over time you can make small changes and monitor them to ensure they’re actually making positive change without making huge investments in new ideas.
1. Success builds over time.
As you make small improvements to key areas and workflows on your website, you will see consistent improvement over time that adds up to huge results based on, data-driven decisions.
What Incremental Improvement Looks Like
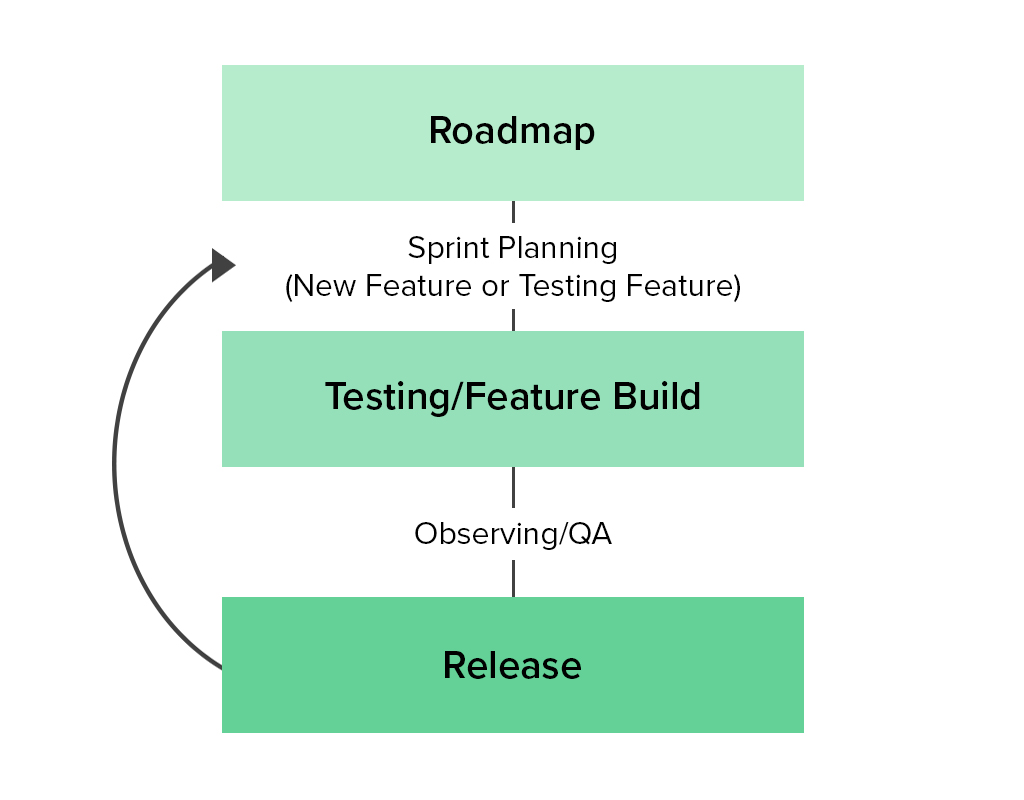
Planning
Take the time to identify which parts of your site drive results that push your mission forward, and then put together a 9-12 month schedule that outlines the areas needing improvement. Look at the statistics and user behaviors. Ask stakeholders what’s working and what isn’t. Then you can break those areas into discrete projects that can be approached in “sprints.”

Build/Test
Use A/B testing or simply monitor your analytics after changes have been made. Is your site now driving more value?
Analyze/Learn
Review your testing results. Study user behavior and site analytics. What’s working? What isn’t? Why?
Improve/Repeat
Either look into other avenues to test in that particular part of the site, or move on to the next area needing improvement.
Areas of Focus for Continuous Improvement
Brand
By making small tweaks to visual design, you’re constantly staying modern. Ever notice how global brands slowly change their logo? Often, it doesn’t take much to bring your visual design up to date.

UX/Conversion Workflows
Regularly test your site to see where you can improve conversion rates and content structure. How are key pages performing? Where are users getting stuck?
Critical areas of improvement can be menu structure, page layout and how you “funnel” users from one area of the site to take an action, like make a donation.
Content
Not all improvements require a web developer. Take time to review your content on key landing pages to ensure the messaging reflects your audiences’ motivations.
Features
If you have a new technology or feature you want to add to your site, don’t have to wait for a full site rebuild. An example could be a new donate form, or new image slider you can include in blog posts.
SEO
Website mark-up has become more and more important with search engines using different types of results interfaces based on the search query. Or, is there more research that needs to be done around your content strategy?
Performance
Is your site loading as quickly as it should? Speed is one of the best indicators of visitors leaving your site. You have two seconds or less to capture users’ attention.
How to Get Started With Continuous Improvement
Assess your site health
Continuous improvement works best when you have a solid foundation in place. Here are a few questions to ask yourself:
Do you have access to your site’s back-end? If you don’t, or need to be trained how to use it, start there.
Can you edit your current CMS theme easily? Some premium themes are not flexible and may pose a problem.
Is it easy to change page layouts? Some themes allow you to edit layouts, using drag/drop interfaces. This can be helpful, but it can also be restrictive.
Are your analytics set up correctly? You can’t make data-driven decisions if you’re not collecting data correctly.
Get the tools
- Monitoring
We like Hotjar for monitoring how users are using the interface of a website and watching their session recordings. There’s a free version, but we feel their entry-level version is worth the investment.
A/B Testing
We prefer to use Google Optimize, because it ties in closely with Google Analytics. CrazyEgg is another popular option. Both of these tools allow for drag and drop editing, but you’ll have a lot more success if you know HTML and CSS.
Dashboards/Reporting
If you can’t make sense of your data, this process won’t work well. Make sure that everyone on your team can see what’s going on, so the group can make decisions around solid data. We’d recommend building a nonprofit datadashboard so you can keep track of your goals and progress. Feel free to start with Rootid’s Nonprofit Data Dashboard.
Want to get a handle on what you should prioritize first?
We’re happy to help assess and build a roadmap with you.

