Everyone deserves equitable access to information, opportunities and services. With nonprofit services and information increasingly moving online, nonprofit website accessibility testing is more important than ever before.
In fact, more than 1 billion people around the world (or 15%of the world population) are living with a disability, which means if your nonprofit website is not accessible you are missing opportunities to connect with community members, partners, clients and much more. And, meeting accessibility standards actually makes websites more usable for individuals in many different situations. Website accessibility is not just about users with disabilities (more on this later).
Running an initial website accessibility audit and utilizing an accessibility checklist to develop site content, are both critical elements to ensure that everyone within your community is able to find the information and services that they need.
However, it can be difficult to know where to start. What accessibility standards do you have to adhere to and what needs to be tested?
Our nonprofit website accessibility checklist and guide will help you get started with the process while providing recommendations for tools that will make the process faster and easier.
This article will cover:
- What is Web Accessibility and how does it apply to nonprofit websites?
- Common website accessibility mistakes
- A nonprofit website accessibility checklist
- Website accessibility testing tools
- Website accessibility statements & templates
- What are the laws around nonprofit website accessibility?
- What accessibility standards should my website meet?
- Do website accessibility plugins make my website accessible?
What is Web Accessibility and how does it apply to nonprofit websites?
Web accessibility means that websites, web applications and online tools are designed and developed in a way that individuals with disabilities can interact with, consume content on and navigate.
Although there are many rules and guidelines around website accessibility there are four key areas of focus:
- Perceivable – web users can identify content and web elements. This may be through sight, sound (like screen readers) or touch.
- Operable – web users can successfully interact with web elements like buttons, forms, menus and other interactive elements without using a mouse. In many cases they are using assistive technologies like voice recognition, screen readers and keyboards.
- Understand – web users should be able to make sense of your website content. You should be using consistent content patterns in writing your website page copy so it is easy to consume.
- Robust – web users can use a wide variety of tools and technologies to be able to access and interact with your website and its content. This could be screen readers, phones, tablets, desktops and non-traditional web browsers.
Together these four core concepts create the foundation for Web Content Accessibility Guidelines (WCAG), which are the set of standards accessible websites must follow.
Although we commonly think accessibility standards are focused on meeting the needs of individuals with disabilities, it is worth noting that following accessible design standards improve web experiences for all users.
Consider a few of these scenarios and how designing towards accessibility standards improve a users experience:
- A user watching a video on your website in a noisy environment won’t be able to hear the video audio and therefore benefits from video subtitles.
- A user carrying a child or grocery bags trying to interact with a small navigational element on your website or app benefits from design elements being large enough to read and target easily while holding the phone in one hand with reduced mobility.
- A user may be in a room with low-light benefits from high-contrast design and the placement of text in areas of your site where it is easy to read.

These are just a few examples of how everyone benefits from designing to accessibility standards. There are countless other examples.
Common website accessibility mistakes to avoid
Although the website accessibility standards, WCAG, are quite long and in-depth, there are six common areas where we see website accessibility mistakes:
1. Lack of alternative text or captions on media
Media like images and videos should be understandable by users using screen readers. When adding media to a web page, make sure you include Alternative or “alt” text and captions. When writing your image alt text, it should be in context of the overall page content where it’s been added. If you’re embedding a podcast, include a transcript below the embedded audio player (this will also help with SEO!).
2. Missing header tags on page content
When building page content, utilize HTML header tags (<h1>, <h2>, <h3>, etc.) to create content hierarchy and break up page content into structured sections. Header text should clearly state the purpose of the section’s content. This will also help with SEO and will help users skim your content faster. Make sure that you only have one h1 tag on each page.
3. Inaccessible navigation
Your website users should be able to navigate through your nonprofit website using keyboards or assistive technology. As navigation elements are selected using the tab key, elements should include a visual queue to indicate the “active” menu item.

4. Poor visual design and cluttered interfaces
Be aware of low contrast between design elements like text and images. Avoid text overlapping images if possible. If you can’t avoid this, add color behind text that creates more contrast. Make sure your designers leave plenty of white space between elements and reduce clutter on the page. This will make elements easier to interact with.

5. Forms
Users should be able to fill out and submit forms using keyboards or assistive technology. This means navigating through each form field without the use of a mouse.
If you find that your forms aren’t meeting these standards, we recommend Gravity Forms (if your site is on WordPress), Google Forms or even JotForm. There are lots of form builders out there, so don’t settle for an inaccessible solution.
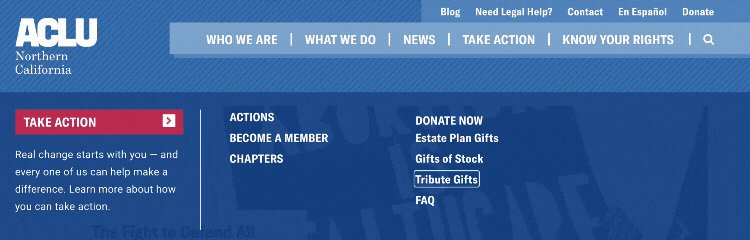
6. Don’t use color or images to communicate information
Users who live with color blindness or utilize screen readers should be able to understand site content. Utilizing color to communicate information or context without also including descriptive text violates accessibility standards (ex. a red icon that is supposed to communicate something is closed). Similarly if you have images that include text, you must include Alternative “Alt” text that provides that same information. This will allow screen readers to make sense of the content within the image.
The good news is, many of these mistakes can easily be addressed if your website utilizes a CMS like WordPress or Drupal. Some of the more technical issues may require a developer. For best results, we recommend finding a developer who is familiar with accessibility standards.
Website Accessibility Testing Checklist

Our team has developed a nonprofit website accessibility checklist for you to download.
Within the website accessibility testing guide we have also included a list of tests that you can easily perform on your own for free. Each test has a list of questions that you can answer to know if your site passes common accessibility standards.
We have also included a list of tools to automate some of the testing process. Utilizing these tools and techniques makes testing faster and easier.
If you want a comprehensive site audit we recommend finding an accessibility expert to help run an audit and train your staff.
Here are the accessibility tests you should perform on your website:
- Keyboard menu navigation – Manually test navigation using your keyboard tab key. This should result in visual queues for active navigation items while allowing users to cycle through the menu items in a logical order. Users utilizing screen readers should be able to make sense of the menu content.
- Site forms – Manually test forms by utilizing the keyboard to navigate through the form fields with a form and submit information. Form submission errors should be clear to users utilizing screen readers and form fields should have descriptive labels that assistive technology can read.
- Font-size increases – Manually increase the font size of your website by over 200%. This should not break your website design or functionality in any way.
- Site modal or dialog boxes – Some websites leverage dialog boxes or modals that pop-up on your website. Manually test if users are able to close these pop ups using only a keyboard. When the window closes, make sure that the site focus goes back to a logical place on the web page.
- Site text and design contrast – Run your website through an automated accessibility checker (see below for automated accessibility testing recommendations) to find contrast issues with text, images and design elements.
- Image and media alt text and captions – All images and videos should include alt text or captions that provide context for the media content. Automated accessibility checkers can do this for you!
- Content & HTML header tags – Utilize an automated accessibility tool to make sure your site is utilizing HTML header tags in a logical order. Content should be easily understood by screen readers and other assistive technologies.
- Proper HTML Tags – Utilize an automated accessibility tool to make sure your site is utilizing proper HTML structure and ARIA tags. These tags will help screen readers and other assistive technologies navigate your website better.
For more details on how to test your nonprofit website accessibility, download our guide.
We also recommend utilizing this website accessibility checklist with your content creators to train them how to generate accessible content for your website.
What tools and services will help me test my website accessibility?
There are several tools that we like to use when running website accessibility audits. Some of these are free and others are paid.
- WAVE Web Accessibility Evaluation Tool: this free tool is one of our favorites. With WAVE you can run many of the automated tests like contrast checking, proper HTML header usage, site HTML structure and much more.
- Chrome contrast checker: this is a free tool that we love for checking site contrast issues! Simply download the extension into your Chrome browser and audit any website or marketing graphic to elevate and fix contrast accessibility issues.
- Chrome Disability Simulator: this is a free browser extension for Google Chrome. You can load any website while simulating a number of different disabilities, so you can experience if there are accessibility issues.
- JAWS Screen Reader: This is “freemium” software that will read website site content and help users navigate without a mouse. You can download a free version for windows. The paid version gives you more features.
- Monsido: this is a paid service that will audit your entire website and build a remediation plan that your team can work on. Monsido has a number of other features that are helpful like SEO audits, content monitoring for misspelling, brand language rules and broken links. Many of the tools above only audit one page on your website, Monsido will audit and monitor your entire site. We use this with many of our clients who run large sites with lots of content contributors.
- Axe tools: this is a paid service that will audit and automate accessibility monitoring when you are adding content and/or new features to your website.
Website accessibility statement example
There are several important reasons to add an accessibility statement to your website:
- It makes clear that you prioritize a great user experience for everyone in your community regardless of ability.
- It demonstrates that you care about equitable access to services, resources and information.
- It clarifies to what extent your website content and services are accessible and what to do if a particular feature is not.
- It also should provide users with an avenue to submit questions and request help if they find an area of your site or services that are not accessible.
Download our example accessibility statement and customize it to your needs.
Or generate your own accessibility statement using Monsido’s free accessibility statement generator tool. They make it easy to customize the statement based on your organization.
What website accessibility laws does my nonprofit website need to meet?
Nonprofit websites need to comply with the Americans with Disabilities Act (ADA). Under Section III, all government agency, business and nonprofit organization websites need to meet WCAG requirements.
The ADA originally focused on physical spaces, but it was amended in 1996 with section 508 to specifically address online resources and digital content. Although Section 508 extended the law to cover digital content, it was not until 1999 when a web guidelines group, named W3C, released a set of rules known as the WCAG 1.0 guidelines. These standards have been updated over time as online experiences have evolved.
Since they were introduced in 1999, the WCAG standards have been widely regarded as the go-to standard for nonprofit website accessibility and have been utilized as the legal standard in many lawsuits.
Although these standards previously had only been applied to Federal Government Agencies’ website, legal precedence has been set more recently for the WCAG accessibility standards to apply to websites for commercial companies and nonprofit organizations as well.
If you are concerned about your organization’s liability under these laws we would recommend discussing it with an accessibility legal professional. There are definitely gray areas that require legal counsel.
What website accessibility standards should a website meet?
Since 2019, some websites are required to meet WCAG 2.1 A and AA standards. WCAG 2.2 standards are scheduled to be completed and released in September 2022. At that point it is widely believed they will become the new standard for website accessibility.
Within WCAG 2.1 there are also a set of standards for the AAA level. But, these standards are not required under current legal precedence.
Website accessibility is an ever evolving set of guidelines. As the web evolves so must the accessibility guidelines.
As a result, it’s important to have an internal staff member, or a partner, that is tasked with keeping up to date on the latest standards as they change.
Do website accessibility plugins make my website accessible?
No. In fact, accessibility plugins have also been widely rejected by the accessibility community as effective. Furthermore accessibility plugins have largely been rejected by courts as being a solution to website accessibility requirements.
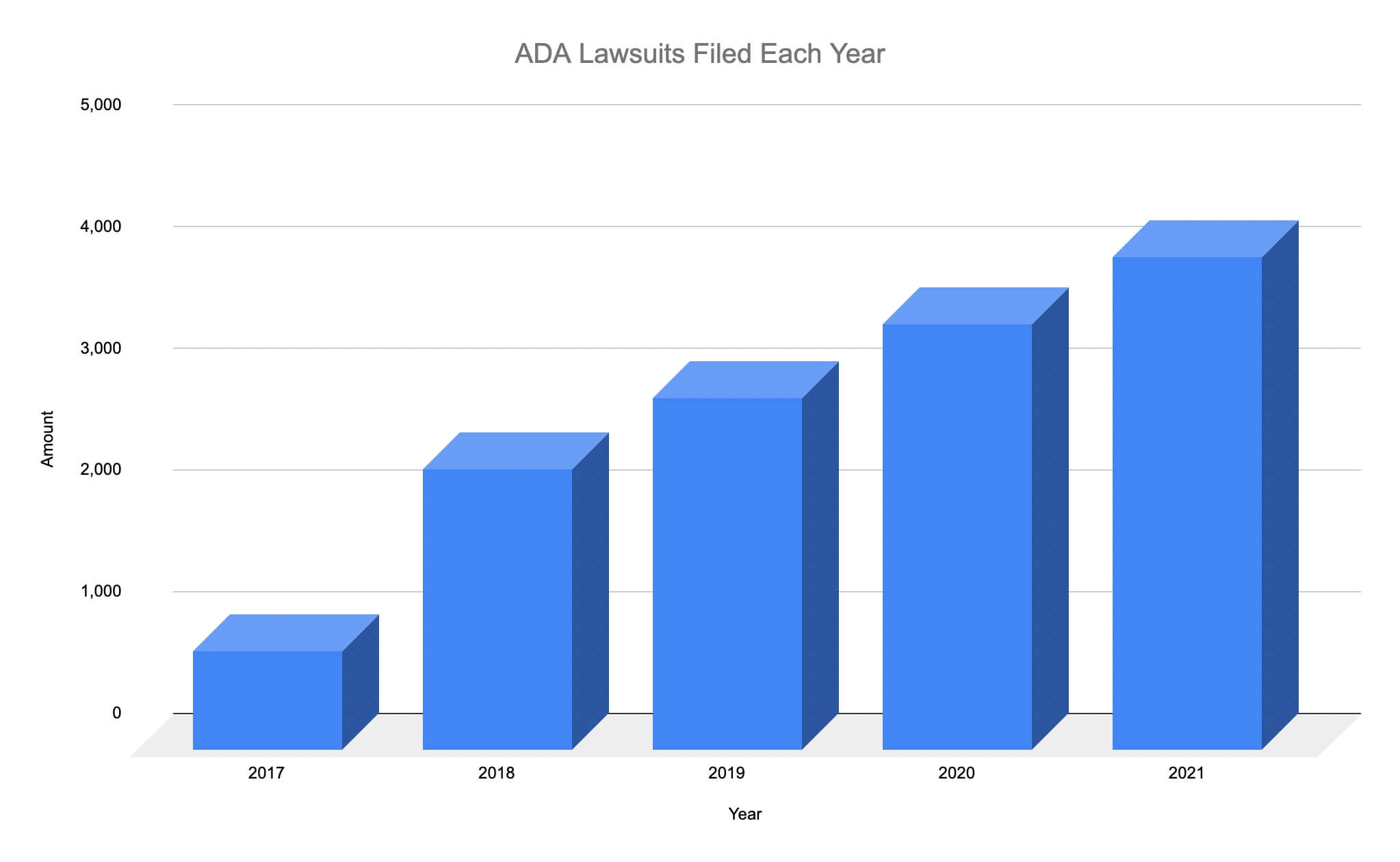
Unfortunately, the exponential increase in the number of website accessibility lawsuits over the last 3 years has created a demand for easy website accessibility solutions.

In response, accessibility plugins, or overlays, like Userway, Accessibe and others have become a hot topic. Although these plugins advertise a “one-click” website accessibility solution, they have largely been rejected by the accessibility community because they do not resolve all underlying accessibility issues.
Though this entire landscape is shifting quickly, the best thing to do for your users is to resolve any underlying accessibility issues and educate your web content team on best practices for generating accessible content.
If you are committed to equal access, then it is worth investing your time and money to a better experience for everyone.