Loading your website faster can drastically reduce bounce rates on your nonprofit Drupal website. Lower abandonment rates means more donations, volunteer sign-ups, memberships and engagement rates.
According to an Akamia study, 47% of users expect your nonprofit’s website to load in 2 seconds or less.
That means that if your website loads slowly, you are missing a LOT of opportunity to convert donors, volunteers, members and grow your mission-driven organization. We have some quick, easy tips to help you resolve this!
Reduce Bounce Rate with Drupal Caching
One of the easiest ways for you to increase the speed of your nonprofit website is to leverage Drupal’s native caching mechanism. Caching allows a users browser to store files on their local computer. When a user loads your website their browser doesn’t retrieve the same files from your server over and over. This is important because the fewer times a users browser needs to “talk” to your server, the faster the page will load.
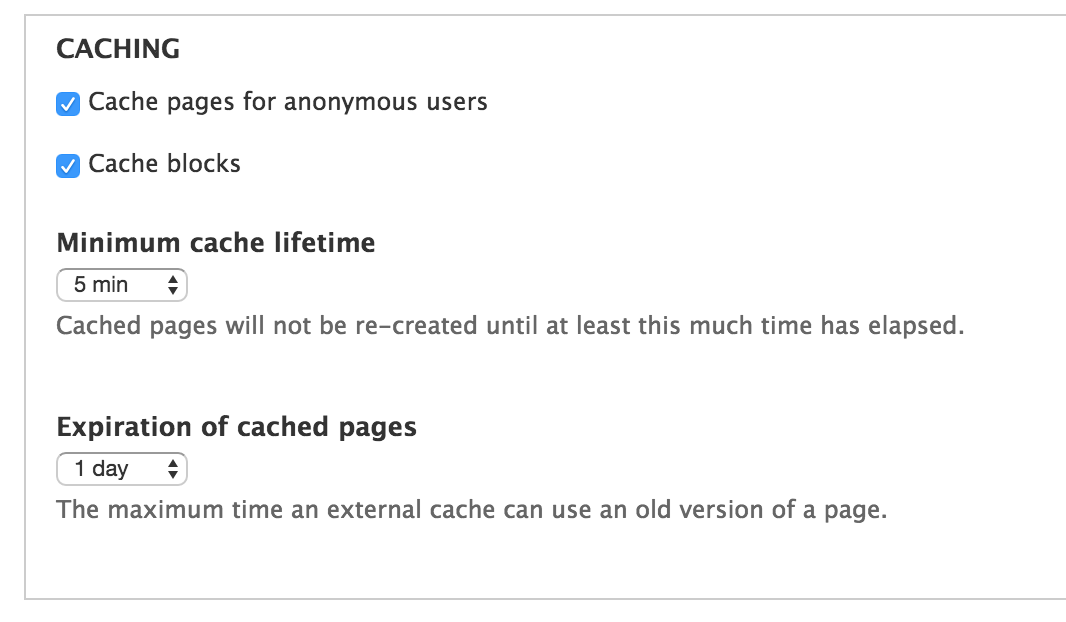
You can turn on your Drupal caching by simply going to Configuration -> Development -> Performance. Here’s a screenshot of how we have the caching setup on the Rootid website.

Increase Page Load Speed with Drupal Views Caching
Drupal views is one of the most commonly used modules in Drupal 6 and 7. More recently it has become part of the Drupal 8 core. In your Views settings, it’s very easy to set the caching, which will reduce the amount of work that your server has to perform when a view is loaded. Even a small improvement here can have dramatic effects on your page load time.
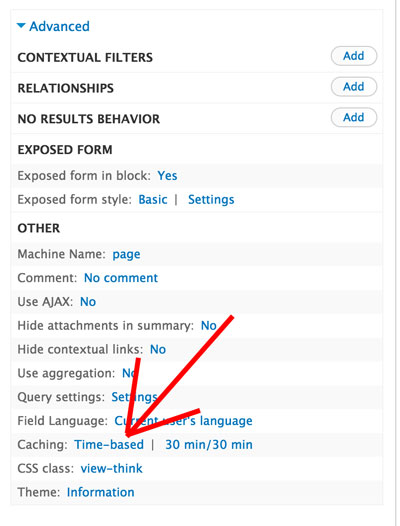
To set the Views cache in Drupal 7 and 8, edit a view and go to the “Advanced” settings area. You will see an option for caching. Set the query and render cache to at least 5 minutes. Even a small time frame will help optimize your page load. Obviously, the longer the caching, the more performance you get out of it.
Note that if you make an edit to content on the site that will affect a view, you will need to flush site cache to make those changes show up.

Minify Your CSS and Javascript Files
Another easy way to increase the page load speed of your nonprofit’s Drupal website is to compress your CSS and Javascript files. Like caching, this is an option that is built right into the standard Drupal install.
Normally your website loads many, many CSS and Javascript files. Each time your server has to deliver one of these files, it takes extra time to retrieve the file. By compressing the CSS and Javscript files into just one file it drastically reduces the number of times your server needs to go find and deliver a file to your user’s browser.
You can minify your Drupal CSS and Javascript files by going to Configuration -> Development -> Performance. At the bottom of the page click the three options to compress your CSS, Javascript, and compress the cached pages.
Optimize Your Website Images
Image optimization is one of the most important ways to reduce the size of the pages on your website, and reduce the load time. Think about it, if your server could deliver only 1MB vs 3MB to a user, that would reduce the amount of time that it takes to transfer that information, right?
There are two ways to go about optimizing your website images: use Photoshop before you load them onto your website, or use the Image Optimize module for Drupal
Optimizing Images with Photoshop
You can easily optimize your images in Photoshop by opening them, and then under File -> “Save for Web & Device.” You will be able to select the type of file you’d like to create, and the comrpession level you’d like to use.
Reduce Your Bounce Rate with a Content Distribution Network (CDN)
Using a CDN to increase your page speed sounds fancy, but it’s easy to do with services like CloudFlare (free) and Amazon CloudFront (paid, but cheap).
The concept of a CDN is simple: “Many hands make light work.” Rather than having only one server to deliver your content to users, CDN’s are a network of servers that deliver the content to your users. This means your website can handle more traffic and your website is delivered faster.
Check out the CloudFlare module or Amazon CloudFront module to install a CDN on your website.
LazyLoad Your Website Images
LazyLoad means that an image won’t load on your website until the user needs to see it. The concept is simple: reduce the number of large files that need to load on the page at the beginning of the page load to reduce the amount of time it takes to load a page on your website. LazyLoad is a javascript plug-in that will only ask to load the images if the user gets close to the area of the page where the images appear.
Check out the LazyLoader Drupal module. It’s easy to install and configure.
Here’s a demo of how it works. When you scroll down, you will notice that the image loads only after the region where it lives enters your screen.
How to Measure Your Website Load Time with Google PageSpeed Insights
Google provides a great free tool for everyone to use. It’s called PageSpeed Insights. By simply adding your website’s URL into the tool, it will analyze the speed of your website, and provide some actionable recommendations on how to increase the load time of your website. It’s that simple.
Need Help?
Rootid’s team of can help your website perform better. Talk to us about free website audit!
